Proses registrasi untuk submit di Reddit agak berbeda dengan beberapa yang telah kita lakukan. Promosi blog di sini, caranya relatif lebih sederhana dibandingkan dengan beberapa tempat lain. Kalian harus terlebih dahulu meng-copy paste kode yang berupa sebuah link submit, baru selanjutnya proses submit dilakukan. Prosedur awal seperti juga di tempat yang lain, kita harus membuat sebuah account (akun) terlebih dahulu.
Proses registrasi untuk submit di Reddit agak berbeda dengan beberapa yang telah kita lakukan. Promosi blog di sini, caranya relatif lebih sederhana dibandingkan dengan beberapa tempat lain. Kalian harus terlebih dahulu meng-copy paste kode yang berupa sebuah link submit, baru selanjutnya proses submit dilakukan. Prosedur awal seperti juga di tempat yang lain, kita harus membuat sebuah account (akun) terlebih dahulu.Langkah untuk promosi blog di Reddit :
- Reddit
KLIK Link "Reddit Submit" di sidebar kanan (logo Reddit). - Create a new Account (Buat Akun Baru)
Beberapa langkah yang harus ditempuh :- User Name: Tulis nama yang akan digunakan sebagai user di Reddit. Sebaiknya menggunakan nama yang sama dengan user name blog kalian.
- Email : Alamat email bisa dituliskan atau di kosongkan (opsional).
- Password : Gunakan password yang sama dengan di email dan blog.
- Verifikasi Password : kertik ulang password di box yang disediakan.
- Captcha : Tulis karakter yang ditampilkan di box bawahnya.
- Create Account (Buat Akun) : KLIK "Create Account button.Buat Akun"
- Create Account (Buat Akun) : KLIK "Create Account button.Buat Akun"
- Pada tahap ini biasanya harus diulang sebanyak 3 (tiga) kali, dengan meengulangi kembali penulisan karakter.
- Submit to Reddit
- Title : Tulis Nama Blog kalian.
- Captcha : Tulis karakter yang di tampilkan.
- Submit : KLIK "Submit (Kirim)" button.
- Comment
Tulis secukupnya Next --> KLIK "SAVE" - Reddit Tools
Untuk memasang Reddit Submit Button KLIK "Button (Tombol)" pada Reddit Tools (bawah).

KLIK "Gambar" untuk memperbesar!
Bunga melati , bunga mawar
Tengah malam dipetik orang !


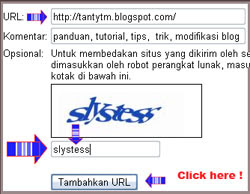
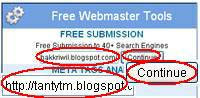
 Pingin sedikit hemat energi buat promosi blog? Datang saja ke Submit Express! Gratis , layanan mudah, cepat dan informasi yang disampaikan gamblang. Melalui Submit Express informasi tentang blog kita akan langsung dikirimkan ke Google, Yahoo, AOL Search, iWon.com, Exactseek, Jayde, Scrubtheweb, Entireweb serta sekaligus akan langsung terdaftar pada beberapa Meta Search Engines, seperti Search.com, metacrawler, Dogpile, mamma, C4, Canada.com, ixquick, Infogrid, query Server, WebInfoSearch, 800go dan beberapa yang lain. Mau coba ?! Ikuti langkah-langkahnya seperti di bawah ini :
Pingin sedikit hemat energi buat promosi blog? Datang saja ke Submit Express! Gratis , layanan mudah, cepat dan informasi yang disampaikan gamblang. Melalui Submit Express informasi tentang blog kita akan langsung dikirimkan ke Google, Yahoo, AOL Search, iWon.com, Exactseek, Jayde, Scrubtheweb, Entireweb serta sekaligus akan langsung terdaftar pada beberapa Meta Search Engines, seperti Search.com, metacrawler, Dogpile, mamma, C4, Canada.com, ixquick, Infogrid, query Server, WebInfoSearch, 800go dan beberapa yang lain. Mau coba ?! Ikuti langkah-langkahnya seperti di bawah ini :






 Social Bookmarking patut menjadi pilihan blogger sebagai tempat menangkringkan blog supaya cepat tercium search engine. Ini hanyalah sebagian kecil perjalanan melelahkan yang harus dilakukan untuk menyentuh top ranking di dunia blog. Mengapa tutorial promosi blog menjadi fokus utama semua posting awalku? Ini bukanlah hanya sekedar sebagai pemenuh blog belaka. Aku menekuni blog sudah cukup lama hingga akhirnya keputusasaan menggerogoti jiwaku dan membuatku berhenti. Posting amat rutin kulakukan, bahkan postingku dulu hampir mencapai jumlah 250 artikel. Tetapi mengapa, ya, peringkatku nggak pernah secara signifikan bertambah?! Mengapa mereka yang terhitung baru beberapa postingan saja sudah dengan mudah terendus oleh mesin pencarinya google. Mungkinkah mereka memanfaatkan markus atau memang bau mereka yang separah kentut sehingga dengan cepat tercium?
Social Bookmarking patut menjadi pilihan blogger sebagai tempat menangkringkan blog supaya cepat tercium search engine. Ini hanyalah sebagian kecil perjalanan melelahkan yang harus dilakukan untuk menyentuh top ranking di dunia blog. Mengapa tutorial promosi blog menjadi fokus utama semua posting awalku? Ini bukanlah hanya sekedar sebagai pemenuh blog belaka. Aku menekuni blog sudah cukup lama hingga akhirnya keputusasaan menggerogoti jiwaku dan membuatku berhenti. Posting amat rutin kulakukan, bahkan postingku dulu hampir mencapai jumlah 250 artikel. Tetapi mengapa, ya, peringkatku nggak pernah secara signifikan bertambah?! Mengapa mereka yang terhitung baru beberapa postingan saja sudah dengan mudah terendus oleh mesin pencarinya google. Mungkinkah mereka memanfaatkan markus atau memang bau mereka yang separah kentut sehingga dengan cepat tercium?  Mybloglog memberikan ruang yang sangat luas bagi kita untuk berinteraksi dengan dunia. Tidak hanya melalui komunikasi yang kita jalin dalam sebuah bentuk pertemanan saja, tetapi kita dapat juga bergabung dalam forum diskusi dan sekaligus melalui bloglog dapat dilakukan sebuah promosi bagi blog. Persyaratan utama untuk menyelesaikan proses pendaftaran di Mybloglog adalah sebuah Yahoo ID.
Mybloglog memberikan ruang yang sangat luas bagi kita untuk berinteraksi dengan dunia. Tidak hanya melalui komunikasi yang kita jalin dalam sebuah bentuk pertemanan saja, tetapi kita dapat juga bergabung dalam forum diskusi dan sekaligus melalui bloglog dapat dilakukan sebuah promosi bagi blog. Persyaratan utama untuk menyelesaikan proses pendaftaran di Mybloglog adalah sebuah Yahoo ID.







 memberikan layanan untuk promosi blog, Technorati menjadi salah satu yang paling andal. Dengan terdaftar di sini dapat dijamin blog anda akan meluncur bagai kera pemetik kelapa menuju puncak teratas (ati-ati jangan sampai atuh !). Bila berkunjung di sini, search engine tidak hanya mampir untuk melihat yang terkumpul di sana, tetapi ibaratnya mereka masih meluangkan waktu untuk ngobrol, berdiskusi sambil minum bajigur. Pasti nggak percaya, khan ?! Hi... Aku juga cuma iseng saja, kok !.
memberikan layanan untuk promosi blog, Technorati menjadi salah satu yang paling andal. Dengan terdaftar di sini dapat dijamin blog anda akan meluncur bagai kera pemetik kelapa menuju puncak teratas (ati-ati jangan sampai atuh !). Bila berkunjung di sini, search engine tidak hanya mampir untuk melihat yang terkumpul di sana, tetapi ibaratnya mereka masih meluangkan waktu untuk ngobrol, berdiskusi sambil minum bajigur. Pasti nggak percaya, khan ?! Hi... Aku juga cuma iseng saja, kok !.