Teks animasi dengan berbagai bentuk dan pilihan dapat kita buat dengan cara :
Sabtu, Mei 22, 2010
FlamingText.com merupakan salah satu situs penyedia layanan pembuatan text animasi gratis yang dapat dimanfaatkan blogger untuk melengkapi kelengkapan blog yang berupa text animasi dalam bentuk gambar. Berbagai teks bisa dibuat tanpa perlu bersusah payah membuat sendiri dengan berbagai software. Meskipun memanfaatkan situs seperti ini banyak sekali keterbatasan akan bentuk animasi dan jenis font yang tersedia, namun untuk sekedar menambal kebutuhan blog sangatlah mencukupi. Dibandingkan kekurangan yang tersebut di atas, tentu saja lebih banyak keuntungan yang kita mungkin dapatkan. Satu yang amat jelas adalah iritnya waktu dan tenaga serta pikiran yang harus tercurah hanya sekedar untuk membuat sebuah gambar teks berbentuk animasi.
Selasa, Mei 18, 2010
 Berbeda dengan di ripway dan stashbox, yourjavascript.com akan mengirimkan alamat file hasil upload ke email pengguna, sehingga kita harus membuka dan meng-copy URL javascript di email kita. Cara uploadnya sangat mudah dan prosesnya juga amat cepat.
Berbeda dengan di ripway dan stashbox, yourjavascript.com akan mengirimkan alamat file hasil upload ke email pengguna, sehingga kita harus membuka dan meng-copy URL javascript di email kita. Cara uploadnya sangat mudah dan prosesnya juga amat cepat. Cara Upload javascript di yourjavascript.com :
- yourjavascript.com
Buka alamat yourjavascript.com bawah ini :
http://www.yourjavascript.com - Browse
KLIK button "Browse", kemudian pilih file yang akan di upload (dari folder PC). - Email
Tuliskan secara lengkap alamat email anda. - Upload
KLIK button "Upload", kemudian tunggu hingga proses upload selesai. - Email
Buka email anda, kemudian copy URL file hasil upload. - Finish (selesai)
Selesai sudah dan alamat file bisa segera digunakan. Begitulah ..., prosesnya memang sangat sederhana dan cepat
"Tidak semua pekerjaan yang dilakukan dengan sangat cepat menciptakan hasil dengan kualitas yang jelek!"
 Proses upload untuk menyimpan file javascript atau kode css di Stashbox.org terhitung paling mudah dilakukan. Dengan kemudahan proses dan sifatnya yang gratis, tentu blogger menjadi amat diuntungkan. Sangking gampangnya, upload di sini bisa dilakukan tanpa harus melakukan proses registrasi terlebih dahulu (tanpa harus menjadi members). Tentu saja dengan cara ini tidaklah menguntungkan bagi blogger yang secara serius menekuni aktivitas ngeblog. Apabila kita menggunakan model seperti ini, data file tidak akan tersimpan dengan sempurna, sehingga apabila suatu saat kita akan mengadakan perubahan, menghapus atau menggunakannya kembali, maka data tersebut tidak mungkin kita temukan. Sangat jelas bahwa lebih baik kita melakukan segala sesuatu dengan penuh pertimbangan, penuh perhitungan, tanggungjawab, disiplin dan selalu berpikir untuk jangka waktu ke depan.
Proses upload untuk menyimpan file javascript atau kode css di Stashbox.org terhitung paling mudah dilakukan. Dengan kemudahan proses dan sifatnya yang gratis, tentu blogger menjadi amat diuntungkan. Sangking gampangnya, upload di sini bisa dilakukan tanpa harus melakukan proses registrasi terlebih dahulu (tanpa harus menjadi members). Tentu saja dengan cara ini tidaklah menguntungkan bagi blogger yang secara serius menekuni aktivitas ngeblog. Apabila kita menggunakan model seperti ini, data file tidak akan tersimpan dengan sempurna, sehingga apabila suatu saat kita akan mengadakan perubahan, menghapus atau menggunakannya kembali, maka data tersebut tidak mungkin kita temukan. Sangat jelas bahwa lebih baik kita melakukan segala sesuatu dengan penuh pertimbangan, penuh perhitungan, tanggungjawab, disiplin dan selalu berpikir untuk jangka waktu ke depan.Cara Mendaftar, Upload dan Mengambil Data File di Stashbox.org :
- stashbox.org
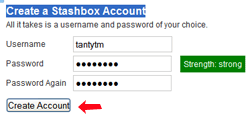
Segera datang dan lakukan registrasi di http://stashbox.org. (KLIK Link di samping kiri ini!) - Create a Stashbox Account
Isi kolom registrasi :- Username : Tuliskan nama yang anda inginkan digunakan sebagai pengguna.
- Password (Kode Rahasia) : Tuliskan seperti yang dipakai di blog atau email.
- Password Again : Tulis kembali Password anda di sebelah bawahnya.
- Create Account : Next --> KLIK button "Create Account".
- Contoh Registrasi : gambar di bawah ini adalah contoh pengisian formulir registrasi di Stashbox.

- Account created! Please login.
Lakukan LOGIN dengan menuliskan :- Username : Tulis Username seperti yang telah dituliskan sebelumnya.
- Password : Tulis password anda.
- Login : Next --> KLIK button "loggin"
- You are now logged in.
Login berhasil. Anda telah siap untuk upload file. - File :
Setelah beberapa saat akan terbuka halaman baru yang di dalamnya terdapat URL file yang telah di upload. - Finish (Selesai)
Anda bisa melakukan Logout setelah upload selesai, kemudian untuk kembali mengawali proses upload silahkan buka kembali http://stashbox.org, dan lakukan LOGIN.
"Kesungguhan akan selalu menghasilkan keberhasilan!"
Senin, Mei 17, 2010
 Ripway.com merupakan satu free file hosting terpercaya yang menjadi tempat menyimpan file terfavorit bagi para blogger. Anda dapat menyimpan file javascript ataupun css di sini secara gratis. Sebelum memulai proses upload file anda diharuskan melakukan proses registrasi terlebih dahulu.
Ripway.com merupakan satu free file hosting terpercaya yang menjadi tempat menyimpan file terfavorit bagi para blogger. Anda dapat menyimpan file javascript ataupun css di sini secara gratis. Sebelum memulai proses upload file anda diharuskan melakukan proses registrasi terlebih dahulu.Langkah-langkah yang harus ditempuh untuk melakukan proses registrasi dan upload file di ripway.com :
- Berkunjunglah di http://ripway.com
Silahkan langsung KLIK di alamat tersebut di atas. - Sign up :
 Next --> KLIK "Sign up"
Next --> KLIK "Sign up" - Registrasi : Isi data pada box yang tersedia.
- User Name : Tulis Nama User (samakan dengan email/blog).
- Password (Kode Rahasia) : Gunakan paduan huruf dan angka atau samakan dengan password email/blog.
- Password (verify) : Tulis kembali password anda di box bawahnya (harus sama dengan yang sebelumnya).
- Email : Tulis alamat email anda.
- Email (verify) : Tulis sekali lagi alamat email anda.
- Country : Pilih "other".
- Gender (opsional) : Bisa di isi atau dikosongkan.
- Year born (opsional) : Bisa di isi atau dikosongkan.
- ZIP (Postal KODE) : Tulis Kode Pos.
- Sign up Now : Next --> KLIK "Sign up Now".
KLIK Gambar di bawah ini untuk melihat contoh registrasi :
- Jika selanjutnya muncul iklan, KLIK "SKIP" .
- Log on
Setelah beberapa saat akan tampak teks seperti gambar berikut :
KLIK "click here" . - Log in :
Tulis User Name dan Password, seperti contoh di bawah ini, kemudian KLIK button "Log in".
- My Files :
Anda bisa KLIK Link "My Files" pada bagian atas, atau silahkan KLIK pada teks yang bertuliskan Click here to view your files. - Upload :
KLIK Link "Upload" yang terletak di sebelah kiri bagian atas. Tunggu beberapa saat.
- KLIK "Browse", kemudian pilih file dalam folder PC yang akan di upload. Lanjutkan dengan KLIK button "Upload".
- KLIK button "Return to my Files", kemudian anda bisa mengambil alamat file yang terdapat dalam box.
- Selesai, Untuk keluar silahkan Log off, sedang apabila akan masuk kembali lakukan Log in
Selamat berkarya!
 Menambah widget merupakan kebutuhan vital seorang blogger. Berbagai macam kode HTML dapat ditambahkan dalam blog dengan berbagai fungsi bergantung kebutuhan dimana setiap blog berbeda dengan blog yang lain. Kode yang ditambahkan bisa berupa xHTML, kode CSS atau Javascript. Kode tambahan biasanya dimaksudkan untuk melengkapi beberapa fungsi pada blog, seperti menambahkan iklan, link baru, gambar (image), video, berbagai efect baik dalam bentuk gambar atau javascript, blogroll, dan banyak lagi fungsi yang lain. Melakukan penambahan widget adalah sebuah proses yang sederhana sehingga dapat dengan mudah dilakukan oleh semua blogger, meskipun demikian, karena pesatnya pertumbuhan blogger baru, tutorial yang kelihatannya sangat sederhana ini menjadi sangat penting karena basic pendidikan blogger sangat variatif. Panduan ini sangat bermanfaat untuk mempercepat pemahaman desain blog sehingga setiap blogger dapat lebih memahami bagaimana cara menciptakan tampilan blog yang lebih atraktif dan menambah daya tarik bagi pengunjung blog yang juga mengalami peningkatan luar biasa.
Menambah widget merupakan kebutuhan vital seorang blogger. Berbagai macam kode HTML dapat ditambahkan dalam blog dengan berbagai fungsi bergantung kebutuhan dimana setiap blog berbeda dengan blog yang lain. Kode yang ditambahkan bisa berupa xHTML, kode CSS atau Javascript. Kode tambahan biasanya dimaksudkan untuk melengkapi beberapa fungsi pada blog, seperti menambahkan iklan, link baru, gambar (image), video, berbagai efect baik dalam bentuk gambar atau javascript, blogroll, dan banyak lagi fungsi yang lain. Melakukan penambahan widget adalah sebuah proses yang sederhana sehingga dapat dengan mudah dilakukan oleh semua blogger, meskipun demikian, karena pesatnya pertumbuhan blogger baru, tutorial yang kelihatannya sangat sederhana ini menjadi sangat penting karena basic pendidikan blogger sangat variatif. Panduan ini sangat bermanfaat untuk mempercepat pemahaman desain blog sehingga setiap blogger dapat lebih memahami bagaimana cara menciptakan tampilan blog yang lebih atraktif dan menambah daya tarik bagi pengunjung blog yang juga mengalami peningkatan luar biasa. Cara Menambah Widget Blog :
- Login ke Blogger (Loggin to Blogger).
- Dasbor (Dasboard).
- Tata Letak (Layout).
KLIK "Tambah Gadget" (Add Gadget):
Tentukan terlebih dahulu di sebelah mana widget akan ditambahkan. Beberapa tempat yang biasa digunakan seperti : Sidebar (kanan atau kiri), header (atas atau bawah), di atas ruang posting, bawah ruang posting atau di atas footer. - HTML (Javascript).
Setelah KLIK "HTML/Javascript", maka akan ditampilkan sebuah box. Letakkan kode yang akan ditambahkan di box tersebut.
KLIK Gambar di atas untuk melihat gambar dalam ukuran penuh! - SIMPAN (SAVE).
Setelah KLIK "SIMPAN (SAVE)". Tunggu beberapa saat hingga proses penyimpanan selesai. - Lihat Blog (Open Blog).
Buka blog untuk melihat hasilnya!
Have a nice day!
Minggu, Mei 09, 2010
Mecari kode html dalam sebuah template apabila mengandalkan mata dan ketelitian saja tentu akan melelahkan dan sangat sulit. Ada cara praktis yang membuat kalian hemat energi dan waktu. Cukup gunakan Ctrl dan F pada keyboard maka semua akan berjalan dengan begitu cepat dan mudah. Dari ketiga browser yang paling banyak digunakan saat ini, Opera, Mozilla Firefox dan Internet Explorer, meskipun masing-masing mempunyai tools yang berbeda akan tetapi pada dasarnya cara untuk mengoperasikannya sama.
A. Mozilla Firefox :
C. Internet Explorer (IE) :
A. Mozilla Firefox :
- KLIK Ctrl + F (pada keyboard) secara bersamaan.
- Lihat ujung bawah bagian kiri.Akan tampak seperti gambar di bawah ini :

- Bagian berwarna merah digunakan sebagai tempat menuliskan kode yang akan di cari. KLIK
- Next atau Previous untuk memulai mencari..
- KLIK Ctrl + F (pada keyboard) secara bersamaan.
- Tampak sebuah windows.Akan tampak seperti gambar di bawah ini :

- Tulis kode yang akan di cari.
- KLIK button Find Next untuk memulai mencari..
- Apabila kalian menggunakan opera terbaru (10.51) maka, box pencarian terletak di sebelah kiri bagian atas.
C. Internet Explorer (IE) :
Read more digunakan apabila seorang blogger menginginkan bentuk posting dalam bentuk singkat (pendek) ditampilkan di halaman utama. Penggunaan read more kemudian disesuaikan dengan memperbanyak posting yang ditampilkan di halaman utama. Jumlah posting bisa diatur dengan cara merubah setting yang terdapat di halaman pengaturan pada point Tampilkan sebanyak mungkin (Show at most). Silahkan jumlahnya anda atur sesuai jumlah yang ingin kalian tampilkan.
Langkah yang harus dilakukan :
A. Mengatur Jumlah posting di Halaman Utama :- KLIK di sini.
- Atur jumlah posting berkisar 10 - 15, untuk memperoleh jumlah standar yang cukup ideal.
- Setelah selesai melakukan langkah A, silahkan KLIK Tata Letak.
- KLIK Expand Template Widget.
- <data:post.body/>
Cari KODE di atas dengan menggunakan Ctrl + F. Apabila kalian belum tahu caranya silahkan KLIK di sini. - Ganti KODE di atas dengan KODE di bawah ini :
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Read More......</a>
</b:if> - Ganti Read More ..... dengan kata lain yang mungkin lebih kalian suka.
- KLIK Simpan Template (SAVE Template)
- KLIK Pengaturan (Settings)
- KLIK Format (Formatting).
- Cari seperti gambar di bawah ini dan tuliskan seperi contoh gambar.

- KLIK SIMPAN SETELAN (SAVE SETTINGS).
- Posting Lakukan posting di posting edit html. Dalam ruang tersebut sudah terdapat kode yang tertulis seperti di gambar yang berfungsi untuk membentuk Read More.
- Selesai!

Setting komentar yang dilengkapi verifikasi kata (captcha) memang penting bagi blogger untuk menghindari spam, namun untuk blogger yang masih dalam tahap awal sebagai pengguna blog akan lebih baik seandainya dihilangkan terlebih dahulu. Verifikasi kata cenderung mempersulit proses pemberian komentar yang dilakukan oleh pengunjung yang masih dalam tahap pengenalan terhadap blog. Proses yang lebih lama juga sering membuat malas untuk memberikan komentar. Sebagai solusi, verifikasi ini bisa dihilangkan terlebih dahulu hingga rating blog semakin meningkat.
Cara mrnghilangkan verifikasi kata komentar :
- Login : --> Login ke Blogger (Login to Blogger).
- Dasbor : --> Halaman pertama yang terbuka ini adalah Dasbor (Dasboard).
- Pengaturan (Settings) : --> KLIK " Pengaturan (Settings)".
- Komentar (Comments) : --> KLIK Komentar (Comments).
- Cari teks yang bertuliskan :Tampilkan verifikasi kata untuk komentar? (Show word verification for comments?)
--> Ada dua pilihan yang tersedia
KLIK "Tidak (No)" (lihat gambar di atas). - KLIK SIMPAN SETELAN (SAVE SETTINGS), yang terletak di ujung paling bawah.
- Coba. Buka blog dan coba berikan komentar di posting kalian.
- Selesai.
 Mungkin pengaturan jumlah posting ini sering terlewatkan oleh blogger, sehingga kerap dijumpai halaman utama sebuah blog menjadi sangat panjang (tinggi). Hal seperti ini disebabkan belum dilakukannya perubahan terhadap pengaturan (setting) yang dilakukan BlogSpot. Meniru yang umumnya dilakukan oleh para blogger yang sudah kondang bukan sesuatu yang jelek. Pasti ada manfaat yang diperoleh dengan model pengaturan 1 (satu) posting di 1 (satu) halaman utama.
Mungkin pengaturan jumlah posting ini sering terlewatkan oleh blogger, sehingga kerap dijumpai halaman utama sebuah blog menjadi sangat panjang (tinggi). Hal seperti ini disebabkan belum dilakukannya perubahan terhadap pengaturan (setting) yang dilakukan BlogSpot. Meniru yang umumnya dilakukan oleh para blogger yang sudah kondang bukan sesuatu yang jelek. Pasti ada manfaat yang diperoleh dengan model pengaturan 1 (satu) posting di 1 (satu) halaman utama.Manfaat yang diperoleh melalui pengaturan 1 posting di halaman utama :
- Membuat halaman utama tidak terlalu padat atau terlalu panjang (tinggi). Catatan : Setting awal BlogSpot berjumlah 7 (tujuh) posting di halaman utama.
- Penempatan satu buah posting di halaman utama membuat pengunjung blog lebih fokus dalam menikmati posting dan beberapa fasilitas yang tersedia.
- Pengunjung akan tertuntut lebih lama menikmati blog karena harus membuka halaman baru setiap kali mencoba membuka posting yang lain.
- Memperbesar kemungkinan terjadinya pemberian komentar karena halaman baru yang terbuka tersedia kolom komentar. Komentar ini sangat bermanfaat untuk menjaga spirit seorang blogger agar tetap aktif membuat posting baru.
Cara mengatur Jumlah Posting :
- Login ke Blogger (Login to Blogger).
- Dasbor (Dasboard).
- KLIK "Pengaturan (Settings)".
- KLIK "Format (Formatting)".
- Lihat di urutan teratas akan terlihat "Tampilkan sebanyak mungkin (Show at most)". Disebelahnya terdapat box yang merupakan tools untuk pengaturan jumlah posting. Atur jumlah dengan merubah angka 7 (tujuh) yang sudah tertulis menjadi angka baru sesuai jumlah posting yang ingin di tampilkan di halaman utama. (Lihat gambar di bagian atas!)
- KLIK "SIMPAN SETELAN (SAVE SETTINGS)".
- Selesai !.
Langganan:
Komentar (Atom)









