Seperti yang telah tersampaikan di atas, penghapuysan widget atau gadget memang dapat dilakukan dengan 2 cara:
Minggu, Desember 19, 2010
Seperti yang telah tersampaikan di atas, penghapuysan widget atau gadget memang dapat dilakukan dengan 2 cara:
Minggu, Desember 05, 2010
 FileAve.com merupakan sebuah file hosting gratis yang memberi kesempatan blogger untuk menyimpan file hingga 50Mbyte. Sebuah kapasitas yang cukup besar jika menilik dari sifatnya yang "tanpa perlu bayar". FileAve.com memberi keleluasaan bagi kita untuk menyimpan beberapa jenis file seperti gambar/images (.jpg,.png dan .gif), javascript serta kode CSS. Cukup memenuhi syarat untuk menunjang aktifitas ngeblog dan mungkin tak perlu lagi untuk mencari file hosting gratis yang lain. Jika mungkin kita lakukan hanyalah sekedar untuk jaga-jaga (back-up) apabila pada suatu ketika terjadi sesuatu yang tidak diinginkan terhadap file tersimpan (banned spt yang terjadi pada tinypic) ataupun permasalahan yang mungkin menimpa FileAve.com (pailit, dst).
FileAve.com merupakan sebuah file hosting gratis yang memberi kesempatan blogger untuk menyimpan file hingga 50Mbyte. Sebuah kapasitas yang cukup besar jika menilik dari sifatnya yang "tanpa perlu bayar". FileAve.com memberi keleluasaan bagi kita untuk menyimpan beberapa jenis file seperti gambar/images (.jpg,.png dan .gif), javascript serta kode CSS. Cukup memenuhi syarat untuk menunjang aktifitas ngeblog dan mungkin tak perlu lagi untuk mencari file hosting gratis yang lain. Jika mungkin kita lakukan hanyalah sekedar untuk jaga-jaga (back-up) apabila pada suatu ketika terjadi sesuatu yang tidak diinginkan terhadap file tersimpan (banned spt yang terjadi pada tinypic) ataupun permasalahan yang mungkin menimpa FileAve.com (pailit, dst).Untuk mendapatkan sebuah account baru di FileAve tidaklah sulit. Cukup melakukan registrasi dengan alamat email, user name, password maka sebuah account baru yang memungkinkan kita upload dan menyimpan file segera kita dapatkan.
Selasa, November 02, 2010
 Saat kita menggunakan sebuah desain dengan jquery, kita harus
Saat kita menggunakan sebuah desain dengan jquery, kita harus Rabu, Oktober 27, 2010
Bagi yang belum menggunakan atau memanfaatkan widget label tag cloud bawaan blogger, anda bisa ikuti langkah berikut ini untuk memasangnya di blog.
Sabtu, Oktober 23, 2010
 Tentang bagaimana hubungan harga jual blog dan cara menjualnya, terus terang aku sama sekali tidak tahu (karena harga jual blog ini pun untuk saat ini sama sekali belum ada alias $0.00).
Tentang bagaimana hubungan harga jual blog dan cara menjualnya, terus terang aku sama sekali tidak tahu (karena harga jual blog ini pun untuk saat ini sama sekali belum ada alias $0.00).Kekecewaan setelah melihat harga jual blog, apabila memang belum ada harganya, tentu saja mengecewakan hati. Hal seperti ini hendaknya bukan menjadi pintu bagi patahnya semangat, namun harus menjadi cambuk agar dalam tempo secepatnya harga jual tersembul. Aku yakin bahwa selama komitmen untuk terus membangun tanpa kenal patah semangat terus terpupuk, pasti dalam tempo yang tak lama apa yang menjadi harapan akan segera terwujud. Mengetahui harga jual tak ubahnya ukuran seberapa besar prestasi yang telah tergapai di dunia blogger. Semakin mahal harga secara otomatis dibarengi dengan peningkatan prestasi dan popularitas, dan begitu pula sebaliknya.
Bagaimana cara meningkatkan harga jual atau secepatnya mendapatkan harga jual blog?
Jumat, Oktober 22, 2010
Membuat widget baru dengan posisi seperti di atas tidaklah sesulit yang dibayangkan. Sampeyan bisa membuatnya dalam waktu 1/2 jam hingga 1 jam. Waktu yang lumayan lama ini tak lepas dari upaya menciptakan elemen yang berukuran pas dengan lebar halaman posting. Yah ...., mungkin kita harus merubah ukuran lebar dalam beberapa kali percobaan agar ukuran ke-2 widget baru benar-benar tepat dan presisi dengan ruang yang tersedia, baik di page elements atau di halaman blog. Untuk membuatnya silahkan ikuti langkah berikut.
Minggu, Oktober 17, 2010
- Melalui Widget Post
- Melakukan modifikasi di template.
Dari dua pilihan perubahan yang bisa dilakukan, merubah teks read more melalui widget post merupakan cara termudah dan tercepat yang bisa dilakukan semua blogger. Perubahan dilakukan melalui "Page Element/Element Laman". Cara yang ke-2 (modifikasi) hanya dapat dilakukan melalui halaman "Edit HTML".
Kamis, Oktober 14, 2010
posted by: Tanty Maharani »
 posted by: Tanty Maharani Photo disamping merupakan satu hasil modifikasi pada template blog. Anda dapat mencobanya dengan menambahkan kode HTML baru di dalam template, baik untuk menampilkan nama author, photo author atau sekaligus dua-duanya disetiap posting di depan huruf pertama posting dan di atas posting. Untuk photo author akan berada di depan teks pertama posting, sedang nama author berada di atar posting persis. Jika anda ingin menampilkan nama author di depan teks pertama posting, maka cukup dilakukan dengan merubah tag p menjadi span dan tambahkan padding-right:10px;.
posted by: Tanty Maharani Photo disamping merupakan satu hasil modifikasi pada template blog. Anda dapat mencobanya dengan menambahkan kode HTML baru di dalam template, baik untuk menampilkan nama author, photo author atau sekaligus dua-duanya disetiap posting di depan huruf pertama posting dan di atas posting. Untuk photo author akan berada di depan teks pertama posting, sedang nama author berada di atar posting persis. Jika anda ingin menampilkan nama author di depan teks pertama posting, maka cukup dilakukan dengan merubah tag p menjadi span dan tambahkan padding-right:10px;. Agar photo author atau photo blogger tidak terlalu memenuhi halaman posting yang membuat tampilan blog justru kurang menarik, anda bisa menggunakan photo yang berukuran kecil (thumbnail/avatar) dengan ukuran sekitar 40px x 60px .
Kode HTML-1 : Menampilkan Nama Author di Atas Posting
- Menciptakan link baru bagi blog utama. Dengan adanya satu atau beberapa link demo maka secara otomatis blog utama mempunyai beberapa buah link yang bermanfaat untuk percepatan peningkatan popularitas. Tentu saja dalam blog demo ini harus ditambahkan sedikit teks artikel serta link untuk kembali ke blog utama.
- Meringankan beban (loading) blog utama. Jika anda memuat posting tentang tutorial atau banyak menggunakan gambar untuk visualisasi materi posting, maka anda cukup menampilkan gambar yang berukuran besar atau demo tutorial di blog demo. Blog utama cukup di isi dengan gambar/image yang berukuran kecil sehingga beban loading blog akan tetap enteng. Bila hal ini berkaitan dengan tutorial kode HTML, maka dengan demo di blog lain secara otomatis tidak akan terlalu banyak kode CSS, javascript atau xHTML yang harus dijejalkan di blog utama.
- Keuntungan ekonomis. Dalam blog yang menyertakan iklan/adsense blog demo akan menjunjang penghasilan blogger karena akan banyak ruang/tempat untuk menampilkan adsense.
- Meningkatkan semangat posting. Dengan beberapa blog yang dimiliki membuat blogger punya lebih banyak tanggung jawab "untuk menyentuh" setiap blog yang dimiliki karena selalu berkaitan dengan posting di blog utama. Ini akan membuat rutinitas posting menjadi lebih tinggi. Apabila adsense sudah mulai berjalan, penghasilan yang diperoleh pasti akan lebih meningkatkan antusiasme posting/mengelola blog.
Cara Membuat Link Demo
- Navbar dihapus total dari halaman blog:
Dengan cara ini maka navbar tak akan terlihat sama sekali karena display navbar dibuat menghilang serta ketinggian navbar dibuat dalam nilai 0 (nol). - Navbar disembunyikan:
Navbar sepertinya hilang, namun sebenarnya hanya sekedar disembunyikan. Cara yang kedua ini banyak dikenal dengan istilah sebagai navbar tersembunyi, navbar otomatis atau navbar rahasia. Untuk membuat navbar dalam bentuk seperti ini kita memanfaatkan opacity effects sebagai cara untuk membuat efek transparansi hingga pada saat sebuah blog dibuka seakan akan navbar tidak ada. Navbar akan terlihat hanya pada saat mouse/cursor disentuhkan pada posisi dimana navbar berada (ujung atas blog).
Contoh bentuk Navbar Otomatis/Rahasia
Sentuhkan cursor di bawah ini!
Untuk model yang pertama tidak ada demonya karena anda bisa melihat dibeberapa blog yang ada banyak yang tanpa navbar.
Navbar Hilang Total
Rabu, Oktober 13, 2010
Rahasia kecil penggunaan tag style
- Gunakan tag style saat menyimpan kode CSS di bawah kode ]]></b:skin>.
- Gunakan juga tag style saat penyimpanan kode CSS dilakukan melalui Add a Gadget/Tambah Gadget (Widget HTML/Javascript).
- Jangan gunakan tag style saat kode CSS disimpan di atas kode ]]></b:skin>.
- Untuk kode CSS yang telah di upload di file hosting, gunakan kode seperti berikut untuk menyimpan di template. <link href="URL CSS" rel="stylesheet" type="text/css" />. Penyimpanan bisa dilakukan di atas kode <head> atau melalui Add a Gadget/Tambah Gadget.
Cara Menyimpan Kode CSS di atas ]]></b:skin>
- Membuat seluruh posting dalam sebuah bingkai scroll box.
- Hanya satu atau beberapa bagian posting yang terwadahi dalam scroll box.
Kedua model di atas, kedua-duanya harus dibuat dengan bantuan kode CSS supaya lebih mudah dan cepat dalam penulisan kode di halaman posting (di Mode Posting Edit HTML). Sekalipun demikian jika anda mau sedikit repot bisa juga kode HTMLnya dituliskan di halaman posting.
Pada model Scroll Bar yang pertama, seluruh posting akan terwadahi dalam scroll box. Tentu saja hanya pada artikelnya saja. Untuk judul posting, dia akan tetap pada posisi semula. Penggunaan model ini mengharuskan kita untuk membatasi tinggi scroll box supaya scroller dapat dibuat dan difungsikan. Ketinggian box sebaiknya dibuat dengan ketinggian minimal 400px agar halaman posting tidak terlalu pendek. Keuntungan posting dengan memanfaatkan scroll bar terutama akan terasakan bagi blogger yang sering membuat posting dengan artikel panjang lebar. Dengan pembatasan ketinggian scroll bar ini maka pengunjung atau pembaca blog tidak perlu menggulung halaman posting hingga ujung terbawah.
Model yang ke dua lebih fleksibel karena kita bisa memilih beberapa bagian tertentu dari posting untuk dimasukkan dalam scroll box. Beberapa "bagian posting yang khusus/special" mungkin bisa terwadahi di sini.
Untuk membuatnya cukup sederhana karena hanya beberapa kode saja yang diperlukan, akan tetapi jika scroll bar akan dibuat dalam bentuk yang lebih bervariasi, anda bisa tambahkan beberapa kode CSS seperti background-color, background-image, border, border radius, padding serta beberapa kode yang lain.
Scroll bar untuk seluruh posting
Menggunakan Kode HTML di Halaman Posting
Apabila kita hanya akan menggunakan di saat-saat tertentu saja, kita dapat gunakan secara langsung kode HTML-nya di halaman posting. Kode HTML-nya seperti terlihat di bawah ini:
<div style="height:400px;overflow:auto;overflow-x:hidden;padding:0 10px 0 0;margin:0;">
Tempatkan Posting di sini!
</div>
Anda juga bisa menambahkan beberapa kode CSS lain untuk membuat tampilan berbeda hingga akan terbentuk sebuah scroll box. Kodenya HTML-nya seperti berikut:
<div style="height:400px;overflow:auto;overflow-x:hidden;margin:4px;border:2px solid #888;border-radius:8px;-moz-border-radius:8px;-webkit-border-radius:8px;padding:10px 8px;margin:3px;background:#111;">
Tempatkan Posting di sini!
</div>
Kode CSS Scroll Bar Posting Blog
Mengandalkan membuat kode HTML tambahan untuk gambar di halaman posting tentulah membuat halaman posting jadi berjubel bagai naik bis kota. Itupun masih ditambah dengan pusingnya kepala bila ada satu atau beberapa kode tertulis salah atau tak lengkap. Penerbitan posting kemudian harus dilakukan berulangkali karena kesalahan yang kode tersebut. Bila mata sudah mengantuk dan badan terasa lelah serta pikiran sudah mulai kendor, biasanya rasa jengkel meluap seketika. Bagaimana mengatasi rumitnya kode HTML saat posting? Akankah setiap kali kita akan selalu dihadapkan dengan persoalan seperti ini tanpa pernah punya solusi?
Kode CSS menjadi satu solusi yang paling tepat. Dengan menambahkannya di template di atas kode ]]></b:skin>, maka pecahlah sudah permasalahan satu yang menahun tersebut. Melalui kode CSS ini pula kita dapat membuat gambar tampil lebih cantik dengan menambahkan beberapa variabel baru seperti border, border-radius, padding, background dan jika dikehendaki bisa juga ditambahkan animasi dengan memanfaatkan CSS3 transition delay, CSS3 transition Property, CSS3 Transition Duration, CSS3 transformation, CSS3 drop shadow dan CSS3 Transition Timing Function. Kode CSS di bawah ini mempunyai 3 (tiga) fungsi penataan gambar posting. Disebelah kiri (float:left;), posisi di tengah (margin:0 auto;display:block;) dan gambar di kanan (float:right;). Setelah anda menggunakan kode CSS ini maka setiap kali posting gambar tinggal tambahkan class="...", kenudian lengkapi dengan width="...px" dan height="...px", maka gambar akan meluncur di halaman blog dengan cepat, mudah, praktis dan hasil memuaskan.
Contoh Gambar tanpa Accecories dan gambar dengan Accecories
 Cara yang lebih praktis dalam posting gambar membuat waktu anda lebih bersisa. Akan lebih banyak waktu untuk membuat posting yang baru atau mungkin waktu buat dolan atau bersama keluarga. Satu yang lebih penting adalah: Kepala mot-motan dikala posting akan semakin terkurangi!
Cara yang lebih praktis dalam posting gambar membuat waktu anda lebih bersisa. Akan lebih banyak waktu untuk membuat posting yang baru atau mungkin waktu buat dolan atau bersama keluarga. Satu yang lebih penting adalah: Kepala mot-motan dikala posting akan semakin terkurangi!
Karena beberapa sobat blogger banyak juga yang suka menampilkan gambar tanpa "bumbu penyedap" atau "accecories tambahan", maka dalam kode CSS ini kita sertakan dua macam kode, dimana kode yang pertama untuk menampilkan gambar apa adanya dan yang ke-2 (dengan tambahan "plus") kode CSS yang sudah dilengkapi dengan beberapa penambahan variabel baru guna mempercantik gambar. Untuk menggunakan di antara 2 (dua) pilihan tersebut anda langsung menggunakannya di halaman posting.
 Cara yang lebih praktis dalam posting gambar membuat waktu anda lebih bersisa. Akan lebih banyak waktu untuk membuat posting yang baru atau mungkin waktu buat dolan atau bersama keluarga. Satu yang lebih penting adalah: Kepala mot-motan dikala posting akan semakin terkurangi!
Cara yang lebih praktis dalam posting gambar membuat waktu anda lebih bersisa. Akan lebih banyak waktu untuk membuat posting yang baru atau mungkin waktu buat dolan atau bersama keluarga. Satu yang lebih penting adalah: Kepala mot-motan dikala posting akan semakin terkurangi!
Karena beberapa sobat blogger banyak juga yang suka menampilkan gambar tanpa "bumbu penyedap" atau "accecories tambahan", maka dalam kode CSS ini kita sertakan dua macam kode, dimana kode yang pertama untuk menampilkan gambar apa adanya dan yang ke-2 (dengan tambahan "plus") kode CSS yang sudah dilengkapi dengan beberapa penambahan variabel baru guna mempercantik gambar. Untuk menggunakan di antara 2 (dua) pilihan tersebut anda langsung menggunakannya di halaman posting.
Kode CSS
Sebagai contoh kita akan perlihatkan kode HTML sebuah gambar yang telah "di Unggah di Blogger. Kode yang kita terima di halaman posting "Mode Edit HTML" adalah sebagai berikut.
<a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglPbXiCeqZQ5At2VB6dmbCLP1ec507futTi58UgPzjkp1F5N7euWejEr6q9alzFQCR1qEhyxcf7SEWoanOBALhuX0F2cTt8oqBE-dXo3h0RxyKqJEX732eJO9zYY-CBHCnpyG-EuFWgbM3/s1600/029.jpg">
<img style="cursor:pointer; cursor:hand;width: 276px; height: 182px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglPbXiCeqZQ5At2VB6dmbCLP1ec507futTi58UgPzjkp1F5N7euWejEr6q9alzFQCR1qEhyxcf7SEWoanOBALhuX0F2cTt8oqBE-dXo3h0RxyKqJEX732eJO9zYY-CBHCnpyG-EuFWgbM3/s320/029.jpg" border="0" alt=""id="BLOGGER_PHOTO_ID_5527567097891621922" />
</a>
Dengan kode HTML sepanjang itu jika dalam posting kita gunakan gambar lebih dari lima buah gambar saja, maka halaman posting tentu akan jadi penuh sesak dan membuat kepala pusing. Ada sebuah solusi untuk mengatasi hal ini, dimana kita akan hilangkan beberapa kode yang ketika dihilangkan tak akan berpengaruh apapun terhadap kualitas gambar. Kode gambar kita rubah menjadi seperti di bawah ini:
<a>Text Link atau Image Link</a>
Sebuah atau beberapa buah link berfungsi untuk membuka sebuah dokument baru, baik yang ada di bog itu sendiri ataupun yang bearada di blog/web yang lain. Link juga bisa dimanfaatkan untuk berbagai kepentingan persahabatan, komunikasi atau jalinan hubungan yang saling menguntungkan antar sesama blogger, dengan situs-situs jejaring sosial, layanan promosi blog serta beberapa kepentingan lainnya. Menggunakan link sebagai cara untuk menjalin hubungan yang menguntungkan sesama blogger dilakukan melalui link exchange atau banner exchange yang bertujuan untuk saling mempromosikan blog.
D E M O Text Link dan Image Link
Setiap kali KLIK berhadiah tunai Rp.1000,00.!Contoh bentuk Teks Link dan Image Link
Text Link
Contoh-1:
<a href="http://tantytm.blogspot.com/">Tanty Template Modification</a>
Contoh-2:
<a href="http://tantytm.blogspot.com/2010/10/cara-kilat-buat-horizontal-tab-menu-di.html">Cara Membuat Horizontal Tab Menu</a>
Contoh-3:
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrNJYXIivnpvm0jHwkg-Ed50-vdiJFTAip8aFq4T2lB9A8rPM_k1MR_zgUfC1Hxspa_Zv311tZR779dCYHF6PLV5Nwgvvtgka36IA7oXhGbpNl2EPS7PH-Ij-uBGU3cOzE7NCy80Y0B5M3/s1600-r/images.jpeg">Indian Apache</a>
Dalam bentuk yang lain, sebuah link dibuat dengan menambahkan title yang nantinya akan muncul sebagai tips.
<a href="http://tantytm.blogspot.com/" title="Panduan dan Tutorial Blogger>Tanty Template Modification</a>
Image Link
Image link tidak menggunakan teks sebagai penanda link, akan tetapi memanfaatkan sebuah gambar/images. Penggunaan gambar biasanya bertujuan untuk membuat blog menjadi terlihat menarik sekaligus diharapkan membuat pengunjung semakin tertarik juga untuk meng-KLIK link yang di tampilkan. Supaya beban blog tidak terlalu berat sebaiknya penggunaan sebuah image link di batasi pada gambar yang bebannya kecil (dalam pixel).
Contoh Image link :
<a href="http://gubhugreyot.blogspot.com/"><img src="http://i49.tinypic.com/295t7t/tantytm/images/loading.gif" /></a>
Gambar yang kita gunakan sebagai image link adalah pada kode HTML di atas adalah:
<img src="http://i49.tinypic.com/295t7t/tantytm/images/loading.gif" />
Silahkan anda gunakan berbagai gambar untuk menggantikan link gambar seperti yang terlihat di contoh tersebut di halaman posting atau di bagian manapun dalam blog seperti misalnya ditambahkan melalui "widget HTML/Javascript" (Add a Gadget/Tambah Gadget).
Untuk menampilkan sebuah link supaya terlihat lebih atraktif, beberapa blogger menambahkan kode CSS baru atau javascript seperti misalnya membentuk sebuah link dengan fade effect (link pelangi-rainbow link) atau memberi background animasi gif, sehingga ketika mouse berada di atas link akan terlihat sebuah background animasi yang cantik. Dalam perkembangan terakhir, dengan hadirnya CSS3, fade effect pada sebuah link tak perlu lagi menggunakan javascript. Meskipun dengan penampilan yang tak sehebat rainbow link, CSS3 bisa memberi tampilan baru bagi link dengan cukup baik.
Membuat Link untuk membuat sebuah dokument terbuka di jendela baru (open in new window/opan in new tab
Untuk membuat sebuah link mampu membuat dokumen terbuka di jendela baru, kita cukup tambahkan kode target="_blank" dengan bentuk seperti contoh berikut.
<a href="http://tantytm.blogspot.com/" target="_blank" >Tanty Template Modification</a>
Dengan penambahan sedikit kode tersebut, maka ketika seorang pengunjung/pembaca blog meng-klik link, maka dokumen akan terbuka di jendela yang berbeda.
Semoga bermanfaat!
Happy Blogging ....!
Tutorial Menarik Lain
Anda bisa mengikuti tutorial blogger yang super lengkap dan berisi ratusan tutorial dengan bahasa yang gampang dipahami lengkap dengan berbagai desain cantik CSS3 dengan membuka link di bawah ini:
Minggu, Oktober 10, 2010
Contoh bentuk Tab Menu
Tab Menu Horizontal dapat dibuat oleh siapapun dengan cara;
- Login : Login ke blogger dengan cara:
- Tulis User Name (Nama Pengguna) atau Email Address.
- Tulis Password (Kode Rahasia/Sandi).
- Klik "Login".
- Begitu halaman "Dasboard/Dasbor" terlihat, cari link "Design/Rancangan". Klik link tersebut.
- Selanjutnya anda akan melihat Page Elements/Elemen Laman dengan ciri adanya box bertuliskan "Add a Gadget/Tambah Gadget". Beberapa box terlihat bergaris putus-putus. Klik "Add a Gadget yang berada di bawah header. Tunggu beberapa saat.
- Terlihat beberapa widget yang bisa ditambahkan di blog seperti "Entri Populer, Statistik Blog, Laman, Pengikut dan beberapa yang lain. Carilah "HTML/Javascript" dan silahkan klik di sini!
- Tuliskan kode (xHTML) dalam box widget HTML/Javasript yang tersedia.
- KLIK "SAVE Templates/Simpan Template".
- Buka blog dan lihat hasilnya!
Contoh Kode Tab Menu
<ul>
<li><a href="URL" target="_blank" title="Tuliskan title di sini!">Nama/Judul Tab</a></li>
<li><a href="http://tantytm.blogspot.com/" target="_blank" title="CSS3">CSS3</a></li>
<li><a href="http://tantytm.blogspot.com/" target="_blank" title="Free CSS, Javascript, Image Hosting">File Hosting</a></li>
<li><a href="http://tantytm.blogspot.com/" target="_blank" title="Panduan dan Tutorial Blogger">Tutorial Blogger</a></li>
<li><a href="http://tantytm.blogspot.com/" target="_blank" title="Car Lengkap Memodifikasi New Blogger Template dan Template Lama">Template Modification</a></li>
</ul>
Keterangan:
- Karena bisanya link Horizontal tab menu di New Blogger Templates berukuran cukup besar, sebaiknya nama/judul link dibuat sesingkat mungkin sehingga link yang termuat menjadi lebih banyak.
- Ganti URL dengan dengan alamat-alamat yang ingin ditampilkan atau bisa juga dengan mengambil URL dari widget seperti pada Categories/Label.
Untuk membuat tab horizontal yang berbeda dari bawaan blogger tersebut (mungkin karena anda nggak suka!), anda bisa melakukan modifikasi di template. Untuk sementara ini bila anda ingin segera mendapatkan tutorial lengkap tentang modifikasi blog serta tab horizontal di blogger baru, silahkan cari di link di bawah ini:
Best Blogger Tutorial Collection
Sabtu, Oktober 09, 2010
 Komentar bagi seorang blogger adalah ibarat setetes air di tengah teriknya mentari di atas gurun. Sangat diharapkan untuk tetap menyalakan semangat posting. Dan tetesan air itu kurasakan juga hari ini. Menggugah semangat ku yang beberapa waktu sempat lunglai ditelan banyaknya kesibukan. Yah..., sekalipun ketika mau memulai terasa begitu berat. Kemalasan telah sedikit menggerogoti rasa antusias yang selama ini begitu menggelegak. Beruntunglah sekalipun dengan langkah tertatih akhirnya jemari ku mulai menari menyentuh setiap onggokan hitam berbalut putih huruf di keyboard ku! Buih ..., setelah sekian bulan tak pernah tersentuh, akhirnya pagi ini satu posting tutorial dan panduan blogger dalam memodifikasi blog selesai ku buat.
Komentar bagi seorang blogger adalah ibarat setetes air di tengah teriknya mentari di atas gurun. Sangat diharapkan untuk tetap menyalakan semangat posting. Dan tetesan air itu kurasakan juga hari ini. Menggugah semangat ku yang beberapa waktu sempat lunglai ditelan banyaknya kesibukan. Yah..., sekalipun ketika mau memulai terasa begitu berat. Kemalasan telah sedikit menggerogoti rasa antusias yang selama ini begitu menggelegak. Beruntunglah sekalipun dengan langkah tertatih akhirnya jemari ku mulai menari menyentuh setiap onggokan hitam berbalut putih huruf di keyboard ku! Buih ..., setelah sekian bulan tak pernah tersentuh, akhirnya pagi ini satu posting tutorial dan panduan blogger dalam memodifikasi blog selesai ku buat.Satu hal sederhana dan masih berhubungan dengan "komentar si penyala semangat posting", kali ini aku akan mencoba membedah sedikit persoalan bagaimana "menambal" template/blog kita supaya terlihat rapi dan kolom komentar terlihat sedikit berbeda dengan tampilan biasanya. Membuat sebuah garis batas antar setiap komentar yang telah diberikan pengunjung mungkin akan membuat blog terlihat lebih indah dan dengan mudah siapapun dapat membedakan satu persatu komentar yang menghiasi halaman posting.
Batas setiap komentar yang masuk dapat dibuat dengan 2 (dua) buah macam cara:
- Menggunakan border : penggunaan border adalah sebuah cara yang paling simpel sekalipun tidak banyak variasi bentuk pembatas komentar yang bisa diciptakan. Kita hanya bisa merubah jenis bordernya serta warna border. Bagi yang menyukai "blog minimalis" ini adalah cara yang paling tepat. Sederhana, praktis pembuatannya dan tentu saja dengan amat cepat segera bisa diselesaikan.
- Menggunakan background-image : Memanfaatkan sebuah background sebuah gambar merupakan cara yang paling tepat bagi blogger yang menyukai warna, seni atau keindahan. Dengan background-image kemungkinan pembuatan bentuk batas komentar menjadi tidak terbatas. Berbagai variasi bentuk dan warna bisa dibuat, bahkan bagi yang menyukai sebuah gambar animasi (.gif), maka dengan amat cantiknya sebuah batas komentar beranimasi dapat kita buat.
Cara Membuat Batas Setiap Komentar
- Login : Silahkan lakukan login ke blogger terlebih dahulu.
- Tulis User Name (Nama Pengguna) atau bisa juga menggunakan Alamat Email (Email Address).
- Tulis juga Password (Kode Rahasia/Sandi).
- Klik Login.
- Dasboard (Dasbor) : Klik Design (Rancangan).
- Design (Rancangan) : Klik Edit HTML.
- Di halaman HTML ini akan terlihat banyak sekali kode html, silahkan cari kode ]]></b:skin>. Copy paste kode CSS di atas kode ]]></b:skin>.
- Klik SAVE Templates (Simpan Template).
- Anda harus membuka halaman posting yang sudah ada komentarnya. Apabila belum ada , buatlah komentar sendiri supaya bisa terlihat hasilnya. Jika dikehendaki, setelah bisa diketahui hasil akhir pembuatan batas komentar, maka komentar bisa anda hapus melalui link Comments atau Komentar.
Batas Komentar Menggunakan Border
Kode CSS
dd.comment-footer {
border-bottom: 4px solid #888;
}Beberapa perubahan yang dapat dilakukan jika kita gunakan border:
- Silahkan anda bisa merubah tebal border (4px) sesuai tebal batas komentar yang di kehenndaki. Semakin besar nilainya maka akan semakin tebal bentuk batasnya.
- Untuk merubah warna border, anda bisa mengganti kode warna (#555) dengan kode warna yang lain. Bisa dalam bentuk kode menggunakan angka dan huruf (#000, #fff, #333, #b40303 , ... dsb) atau kode warna berbentuk teks (contoh: blue, red, white ... dsb).
- Pilihan lain yang bisa anda lakukan untuk merubah bentuk batas komentar adalah dengan merubah style border-nya (contoh: ridge, dotted, solid, outset, dashed, inset). Dibawah ini adalah bentuk perubahan yang dilakukan.
dd.comment-footer {
border-bottom: 1px dotted lightblue;
}Batas Komentar Menggunakan Background-Image
Menggunakan sebuah background-image tidak jauh berbeda dengan penggunaan border, hanya kode CSS yang kita gunakan sedikit berbeda.
Kode CSS
dd.comment-footer {
padding-bottom: 4px;
background: url(http://i43.tinypic.com/2aeqkiv/tabtytm/bgimg/.png) bottom left repeat-x;
background-position: 50% 15px;
}Keterangan
- Untuk background position pada posisi vertical kita gunakan sebesar 15px.
- Background-position horizontal bernilai 50% supaya posisi background center horizontal.
- Saat menggunakan sebuah background-image sebagai batas komentar, kita harus mengetahui ketinggian background (gambar).
- Tinggi gambar tersebut kita gunakan sebagai padding-bottom dengan menambahnya sebesar 10px. Penambahan ini dimaksudkan untuk menciptakan ruang dengan komentar di bawahnya.
- Dengan perhitungan menggunakan angka angka di atas, maka batas tiap komentar akan lekat di teks terakhir komentar sementara di bawahnya ada padding yang mencukupi.
- Dalam kode CSS di atas digunakan background berktinggian 4px oleh karena itu padding-bottom = 4px + 10px = 14px.
Beberapa Kode CSS yang bisa dimanfaatkan
Beberapa kode CSS yang telah lengkap dengan background-image ini bisa dimanfaatkan langsung dengan menyimpan di atas kode ]]></b:skin>.
dd.comment-footer {
padding-bottom: 22px;
background: url(http://i37.tinypic.com/t8b1na/tantytm/bgimg/Redball12.gif) bottom left repeat-x;
background-position: 50% 15px;
}dd.comment-footer {
padding-bottom: 25px;
background: url(http://i54.tinypic.com/28l7tyr/tantytm/bgimg/V15H5.gif) bottom left repeat-x;
background-position: 50% 15px;
}dd.comment-footer {
padding-bottom: 16px;
background: url(http://i40.tinypic.com/2evwaq9/tantytm/bgimg/V6H345.png) bottom left repeat-x;
background-position: 50% 15px;
}Menggunakan background animasi:
dd.comment-footer {
padding-bottom: 24px;
background: url(http://i47.tinypic.com/1zf69nr/tantytm/bgimg/minusAnima14.png) bottom left repeat-x;
background-position: 50% 15px;
}dd.comment-footer {
padding-bottom: 35px;
background: url(http://i51.tinypic.com/2r2q805/tantytm/bgimg/bloodanima.gif) bottom left repeat-x;
background-position: 50% 15px;
}Tutorial lain yang jauh lebih lengkap dengan jumlah ratusan posting menarik dapat anda buka melalui link di bawah ini:
Best Blogger Tutorial Collection
Senin, Agustus 16, 2010
Cara membuat text shadow menggunakan jquery-textshadow
- Copy paste jquery-textshadow di bawah ini kemudian upload di file hosting/javascript hosting :
- Setelah jquery-textshadow.js ter-upload, simpan link-nya bersamaan dengan jquery-1.3.2.min.js dan sedikit script tambahan yang lain di atas <head>
- Contoh kode yang digunakan untuk membuat text shadow menggunakan jquery.
- Dengan kode di atas maka hanya akan berfungsi di luar IE. Supaya di IE-pun dapat berkerja dengan baik, maka kita harus tambahkan sedikit script seperti di bawah ini:
<script type="text/javascript">
Di atas script inilah baru kita letakkan jQuery-1.3.2.min.js dan jQuery-textshadow, sehingga bentuknya seperti terlihat di bawah :
$(document).ready(function(){
$('h1.shadow').textShadow();
});
</script><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
Karena dua javascript terbawah hanya akan kita fungsikan di IE, maka kita akan tambahkan kode lain supaya javascriptnya juga hanya bekerja ketika blog dibuka di IE. Bentuknya menjadi seperti di bawah ini :
<script src="http://..../jquery-textshadow.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('h1.shadow').textShadow();
});
</script><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<!--[if !IE]>
<script src="http://..../jquery-textshadow.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('h1.shadow').textShadow();
});
</script>
<![endif]-->
<head> - Apabila beberapa fungsi text shadow ingin kita tambahkan, maka kita tinggal rubah script terakhir menjadi seperti ini :
- Setelah script baru seperti di atas dibuat, maka hanya tinggal kita siapkan kode css untuk text shadow dan semua akan berfungsi dengan baik di semua browser.
/* jquery-textshadow.js */
(function($){
$.fn.textShadow = function(useroptions) {
return this.each(function() {
var obj = $(this);
obj.removeTextShadow();
var shadowarray = obj.css("text-shadow").split(" ");
var sradi = parseInt(shadowarray[3], 10);
var text = "" + obj.html() + "";
var padding = {
left:parseInt(obj.css("padding-left"), 10),
top:parseInt(obj.css("padding-top"), 10)
};
var defaults = {
color: shadowarray[0],
radius: sradi,
xoffset: parseInt(shadowarray[1], 10)-1+(padding.left-sradi) + "px",
yoffset: parseInt(shadowarray[2], 10)-1+(padding.top-sradi) + "px",
opacity: 50
};
var options = $.extend(defaults, useroptions);
options.color = (options.color.length == 4) ? options.color.replace(/#([0-9A-f])([0-9A-f])([0-9A-f])/i, '#$1$1$2$2$3$3') : options.color;
var filtertext = "progid:DXImageTransform.Microsoft.Glow(Color="+options.color+",Strength="+(options.radius/6)+") progid:DXImageTransform.Microsoft.Blur(pixelradius="+options.radius+", enabled='true') progid:DXImageTransform.Microsoft.Alpha(opacity="+options.opacity+")";
if($.browser.msie && options != "") {
obj.css({"position":"relative","zoom":"1"}).append(text);
if($.browser.version >= 8) {
obj.css({"z-index":"1"});
}
obj.children("span.jQshad").css({
"position":"absolute",
"z-index":"-1",
"zoom":"1",
"left":options.xoffset,
"top":options.yoffset,
"color":options.color,
"filter":filtertext,
"-ms-filter":filtertext
});
}
});
};
$.fn.removeTextShadow = function() {
return this.each(function() {
$(this).children("span.jQshad").remove();
});
};
})(jQuery);
h2.shadow {
color: #222;
text-shadow: 0px 1px 1px #fff;
background: #888;
}<script type="text/javascript">
$(document).ready(function(){
$('h1.shadow, h2.tshad, h3.tshad-2, p.textsd').textShadow();
});
</script>
Untuk melakukan penyimpanan script lakukan langkah berikut
- Login ke Blogger
- Buka Edit HTML
- Cari Kode <head>
- Simpan seluruh script di atas kode <head> seperti yang terlihat di atas.
- Lanjutkan dengan mencari kode ]]></b:skin>, kemudian kode css textshadow letakkan di atasnya.
- Contohnya seperti berikut:
h2.shadow {
color: #222;
text-shadow: 0px 1px 1px #fff;
background: #888;
}
]]></b:skin> - Apabila kode text shadow yang lain akan di tambahkan, silahkan letakkan mengikuti yang sebelumnya dengan posisi tetap di atas ]]></b:skin>
- Untuk menggunakannya dalam posting atau widget, silahkan gunakan kode html seperti di bawah ini :
<h1 class="shadow">Tuliskan teks di sini</h1>
D E M O jQuery Text Shadow
Anda dapat melihat demo text shadow dan kode css yang digunakan dengan membuka link di bawah ini:Sabtu, Agustus 14, 2010
Apa yang tersampaikan tersebut di atas sebenarnya ada benarnya, sekalipun kejadian seperti ini (kompabilitas IE) terkadang juga menjadi pemikiran tersendiri. Apapun juga, masih cukup banyak pengguna IE dan tidak boleh tidak apa yang kita tuangkan di blog, sebagian pengunjung akan membukanya juga dengan IE. Dus ..., apabila kita tidak menggunakan kode yang kompatibel di IE, maka apa yang terposting juga hanya akan dapat dinikmati secara sempurna di luar IE, sementara ketika dibuka lewat IE apa yang sudah kita buat dengan susah payah tak akan termunculkan sesuai harapan. Yah .. itulah yang akhirnya membuat kita semua jadi pusing dan merasa prihatin. Ah ... seandainya saja IE seperti yang lain ...
Bagaimana menciptakan teks shadow yang kompatibel di semua browser termasuk di IE? Beberapa cara dapat kita lakukan :
- Menggunakan kode css text-shadow dan menambahkan kode css yang khusus dipergunakan untuk menciptakan text shadow di IE.
- Menggunakan jQuery text-shadow.
- Menggunakan file .htc
Cara mennuliskan kode text shadow
Untuk membuat sebuah teks dalam bentuk teks dengan bayangan (text shadow), secara umum dituliskan sebagai :
.textshadow {
text-shadow: ..px ..px ..px color;
}, sehingga bentuk lengkap detail kode css-nya seperti contoh berikut :.textshadow {
text-shadow: 1px 1px 1px #fff;
}, atau dalam bentuk yang lain seperti berikut :h1 {
text-shadow: 1px 2px 2px #000;
}
h2 {
text-shadow: 0 1px 8px black;
}
p {
text-shadow: 2px 2px 10px #222;
}Anda dapat juga menuliskan dalam bentuk yang berbeda seperi ini :h1.textshadow {
black 1px 1px 6px;
}, atau juga misalnya seperti :h1.textshadow {
2px 2px 2px rgba(0,0,0,0.9);
}Menambahkan kode pelengkap lain pada text-shadow
Apabila menghendaki sebuah syntax lengkap yang diipadu dengan text-shadow, anda dapat menambahkan beberapa kode css yang lain hingga dihasilkan sebuah syntax dengan fungsi tertentu. Di bawah ini adalah sebuah contoh yang bisa digunakan sebagai referensi untuk menciptakan fungsi yang lain melalui sebuah syntax.h1.tshad {
font: 22px Droid Serif;
font-weight: bold;
color: #000;
text-shadow: 2px 2px 2px #8a4e01;
padding: 5px 10px;
text-align: center;
margin: 20px auto;
}Text shadow untuk Internet Explorer (IE)
Agar text shadow dapat berfungsi di IE, kita harus menambahkan kode css yang khusus untuk menciptakan efek shadow pada teks. Bentuk kode cssnya sebagai berikut :filter: progid:DXImageTransform.Microsoft.Shadow(color='#8a4e01',direction='125',strength='2');Jika kode ini digabungkan dengan syntax di atasnya, maka kode barunya akan terlihat seperti ini.
Text shadow dengan penambahan kode css text shadow di IE
h1.tshad {
font: 22px Droid Serif;
font-weight: bold;
color: #000;
text-shadow: 2px 2px 2px #8a4e01;
padding: 5px 10px;
text-align: center;
margin: 20px auto;
filter: progid:DXImageTransform.Microsoft.Shadow(color='#8a4e01',direction='125',strength='2');
}Keterangan penggunaan kode text-shadow di IE
- color='#8a4e01' merupakan warna shadow (bayangan)
- direction='125' digunakan untuk menciptakan posisi bayangan. Anda dapat menggunakan nilai 0 s/d 360
- streng='2' digunakan untuk mengatur kekuatan shadow, dimana semakin besar nilainya, maka bayangan akan semakin lebar (luas).
Beberapa contoh text-shadow dan bentuk kode css-nya
Contoh bentuk Text Shadow-1
p.shadow-1 {
font:18px Droid Serif;
font-weight: bold;
text-shadow: 1px 2px 3px #222;
padding:3px 10px;
filter: progid:DXImageTransform.Microsoft.Shadow(color='#888888',direction='145',strength='3');
}
Penulisan kode HTML-nya :
<p class="shadow-1">Tuliskan teks di sini!</p>Contoh bentuk Text Shadow-2
p.shadow-2 {
color: #FFFFFF;
font: 18px Droid Serif;
text-shadow: 1px 2px 3px #000;
font-weight: bold;
filter: progid:DXImageTransform.Microsoft.Shadow(color='#000000',direction='145',strength='2');
padding: 3px 10px;
}
Penulisan kode HTML-nya :
<p class="shadow-2">Tuliskan teks di sini!</p>Contoh bentuk Text Shadow-3
p.shadow-3 {
color: #CCCC66;
font: 16px Droid Serif;
text-shadow: 1px 2px 2px #ea8605;
font-weight: bold;
filter: progid:DXImageTransform.Microsoft.Shadow(color='#ea8605',direction='145',strength='2');
padding: 3px 10px;
}
Penulisan kode HTML-nya :
<p class="shadow-3">Tuliskan teks di sini!</p>Contoh bentuk Text Shadow-4
h1.shadow-4 {
color: #666;
text-shadow: 0px 1px 0px #ccc;
font: 22px Droid Serif;
margin:15px auto;
padding:4px 10px;
font-weight: bolder;
filter: progid:DXImageTransform.Microsoft.Shadow(color='#cccccc',direction='100',strength='2');
}
Penulisan kode HTML-nya :
<h1 class="shadow-4">Tuliskan teks di sini!</h1>Contoh bentuk Text Shadow-5
h2.shadow-5 {
font:18px Droid Serif;
font-weight: bold;
color: blue;
text-shadow: 1px 1px 4px #fff;
padding: 5px 10px;
filter: progid:DXImageTransform.Microsoft.Shadow(color='#ffffff',direction='135',strength='4');
}
Penulisan kode HTML-nya :
<h2 class="shadow-5">Tuliskan teks di sini!</h2>Contoh bentuk Text Shadow-5
h3.shadow-6 {
color: #444;
font: 18px Times;
font-weight: bold;
text-shadow: -2px -2px 5px yellow, 0px 1px 0px red;
padding: 5px 10px;
background: #888;
}
Text Shadow di atas berfungsi hanya di luar IE. Penulisan kode HTML-nya :
<h3 class="shadow-6">Tuliskan teks di sini!</h3>Contoh bentuk Text Shadow-7
p.supershadow {
font:18px Droid Serif;
font-weight: bold;
color: #FF0000;
background: #555;
text-shadow: 0 0 5px #ccc, 0 -4px 4px #c8c7c6, 2px 2px 10px #fc0c00, 2px -8px 8px #ffef3f,
-2px -16px 12px #f80, 2px -18px 18px #ff9702;
padding: 20px 20px 0px;
}
Multiple Text Shadow ini akan berfungsi dengan sempurna di luar IE. Penulisan kode HTML-nya :
<p class="supershadow">di sini tek dituliskan</p>Selasa, Agustus 10, 2010
Perkembangan yang terjadi pada css3 direspon dengan luar biasa cepat oleh beberapa browser besar, terutama Google Chrome, Safari, Opera serta Mozzila. Sementara untuk Internet Explorer beberapa kode css3 belum diakomodir dengan baik. Memang beberapa dapat difungsikan , tetapi sayangnya kode yang harus dituliskan juga berbeda sangat jauh dengan browser yang lain. Ketidak seragaman ini tentunya masih dapat dimaklumi karena banyaknya hal yang terkait di dalamnya, namun tentunya apabila perbedaan yang ada tidak terlalu jauh, maka penggunaan kode juga akan semakin mudah.
Menilik dari pesatnya perkembangan yang terjadi, kiranya para pengguna boleh merasa optimis bahwa kode css3 ini akhirnya tidak boleh tidak akan diakomodir secara total oleh semua browser. Browser yang tidak mengikuti perkembangan terbaru diyakini akan tergusur dari peta persaingan yang semakin sengit. Bukankan bukti sudah mulai terlihat, dimana IE yang begitu kuatpun saat ini mulai banyak ditinggalkan penggunannya?!
Cara Penulisan CSS3 Rounded Corners di Safari
.round{
-webkit-border-radius: 10px;
}, atau dituliskan dalam bentuk :.round{
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius:10px;
-webkit-border-bottom-left-radius: 10px;
-webkit-border-bottom-right-radius:10px;
}Cara Penulisan CSS3 Rounded Corners di Opera
.round{
border-radius: 10px;
}, atau bisa juga anda tuliskan dalam bentuk :.round{
border-radius: 10px 10px 10px 10px;
} Penulisan kode seperti di atas mempunyai arti :.round{
border-radius: (top-left)px (top-right)px (bottom-right)px (bottom-left)px;
}, atau anda bisa juga menuuliskan dalam bentuk yang berbeda seperti di bawah ini :.round{
border-top-left-radius: 10px;
border-top-right-radius:10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius:10px;
}Cara Penulisan CSS3 Rounded Corners di Mozilla
.round{
-moz-border-radius: 10px;
}, atau bisa juga anda tuliskan dalam bentuk :.round{
-moz-border-radius: 10px 10px 10px 10px;
} Penulisan kode seperti di atas mempunyai arti :.round{
-moz-border-radius: (topleft)px (topright)px (bottomright)px (bottomleft)px;
}, atau anda bisa juga menuuliskan dalam bentuk yang berbeda seperti di bawah ini :.round{
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright:10px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft:10px;
}Menggabungkan kode css rounded corners dari beberapa browser
.round{
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}, atau dapat juga dituliskan dalam bentuk :.round{
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
-webkit-border-top-left-radius: 10px;
-webkit-border-top-left-radius: 10px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
}Merubah nilai rounded corners
Untuk mendapatkan lengkungan sesuai keinginan, silahkan rubah setiap nilai yang disertakan sesuai kebutuhan. Anda bisa melihat bentuk perubahan nilai dan efek yang dihasilkan melalui contoh di bawah ini.
Contoh Border Radius
Border Radius
Opera
Mozzila
Safari
Border Radius
Opera
Mozzila
Safari
Border Radius
Opera
Mozzila
Safari
Rounded Corners dengan background image
Kode CSS yang digunakan untuk 4 contoh di atas
<p style="width:300px;font-family:arial; color:#000;font-weight:900;font-size:16px;text-align:center;padding:4px 10px;margin:15px auto;background:#999;text-shadow:1px 1px 1px #fff;border-radius:15px 15px 25px 25px;-moz-border-radius:15px 15px 25px 25px;-webkit-border-radius:15px 15px 25px 25px;border:5px solid #444;">Border Radius<br />Opera<br />Mozzila<br />Safari</p>
<p style="width:300px;font-family:arial; color:#000;font-weight:900;font-size:16px;text-align:center;padding:4px 10px;margin:15px auto;background:#999;text-shadow:1px 1px 1px #fff;border-radius:15px;-moz-border-radius:15px;-webkit-border-radius: 15px;border:5px solid #444;">Border Radius<br />Opera<br />Mozzila<br />Safari</p>
<p style="width:300px;font-family:arial; color:#000;font-weight:900;font-size:16px;text-align:center;padding:4px 10px;margin:15px auto;background:#999;text-shadow:1px 1px 1px #fff;border-radius:12px 30px;-moz-border-radius:12px 30px;-webkit-border-radius:12px 30px;border:5px solid #444;">Border Radius<br />Opera<br />Mozzila<br />Safari</p>
<style type="text/css">
.box {
height:300px;
width:400px;
margin:15px auto;
background:#999 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheYKpy5jTkOrDno8yZc-ocIzox3SinAS7FN3PHnIvjM4V4dxBGBKJIEyYBR-RXhyphenhyphenn9h87d84RajHYGr4y-myf5SGm7DCE6olaVLaVjXyoZ_-jpUx1dN1_SM6u1ziTIRLh2TuE39xVrjQVl/s400/AmricWorld-2.jpg) center no-repeat;
border-radius: 40px;
-moz-border-radius: 40px;
-webkit-border-radius: 40px;
border:10px solid #fff;
}
</style>
Kode HTML
<div class="box"></div>
Bagaimana Cara Membuat Border Radius di Internet Explorer?
- Kita dapat memanfaatkan kode css yang dipadukan dengan sebuah image (gambar) atau beberapa buah image (gambar) yang dipergunakan sebagai background untuk memperoleh bangun dengan sisi lengkung (rounded corners),
- atau dapat juga digunakan javascript dan background image pembentuk rounded corners,
- serta dapat juga hanya menggunakan javascript tanpa sebuah background image-pun namun mampu menciptakan sisi lengkung. Beberapa situs memberikan solusi bagaimana membangun sebuah bentuk rounded corners, baik menggunakan kode css ataupun javascript secara gratis. Beberapa alamat di bawah ini bisa anda kunjungi:
- Curvy Corners
- Nifty Corners
- Menggunakan file berekstensi .htc. Anda bisa download file beserta demo-nya di Curved Corner
Menggunakan JQuery untuk membuat effects Rounded Corners yang kompatibel di semua Browser
Sabtu, Mei 22, 2010
Teks animasi dengan berbagai bentuk dan pilihan dapat kita buat dengan cara :
Selasa, Mei 18, 2010
 Berbeda dengan di ripway dan stashbox, yourjavascript.com akan mengirimkan alamat file hasil upload ke email pengguna, sehingga kita harus membuka dan meng-copy URL javascript di email kita. Cara uploadnya sangat mudah dan prosesnya juga amat cepat.
Berbeda dengan di ripway dan stashbox, yourjavascript.com akan mengirimkan alamat file hasil upload ke email pengguna, sehingga kita harus membuka dan meng-copy URL javascript di email kita. Cara uploadnya sangat mudah dan prosesnya juga amat cepat. Cara Upload javascript di yourjavascript.com :
- yourjavascript.com
Buka alamat yourjavascript.com bawah ini :
http://www.yourjavascript.com - Browse
KLIK button "Browse", kemudian pilih file yang akan di upload (dari folder PC). - Email
Tuliskan secara lengkap alamat email anda. - Upload
KLIK button "Upload", kemudian tunggu hingga proses upload selesai. - Email
Buka email anda, kemudian copy URL file hasil upload. - Finish (selesai)
Selesai sudah dan alamat file bisa segera digunakan. Begitulah ..., prosesnya memang sangat sederhana dan cepat
"Tidak semua pekerjaan yang dilakukan dengan sangat cepat menciptakan hasil dengan kualitas yang jelek!"
 Proses upload untuk menyimpan file javascript atau kode css di Stashbox.org terhitung paling mudah dilakukan. Dengan kemudahan proses dan sifatnya yang gratis, tentu blogger menjadi amat diuntungkan. Sangking gampangnya, upload di sini bisa dilakukan tanpa harus melakukan proses registrasi terlebih dahulu (tanpa harus menjadi members). Tentu saja dengan cara ini tidaklah menguntungkan bagi blogger yang secara serius menekuni aktivitas ngeblog. Apabila kita menggunakan model seperti ini, data file tidak akan tersimpan dengan sempurna, sehingga apabila suatu saat kita akan mengadakan perubahan, menghapus atau menggunakannya kembali, maka data tersebut tidak mungkin kita temukan. Sangat jelas bahwa lebih baik kita melakukan segala sesuatu dengan penuh pertimbangan, penuh perhitungan, tanggungjawab, disiplin dan selalu berpikir untuk jangka waktu ke depan.
Proses upload untuk menyimpan file javascript atau kode css di Stashbox.org terhitung paling mudah dilakukan. Dengan kemudahan proses dan sifatnya yang gratis, tentu blogger menjadi amat diuntungkan. Sangking gampangnya, upload di sini bisa dilakukan tanpa harus melakukan proses registrasi terlebih dahulu (tanpa harus menjadi members). Tentu saja dengan cara ini tidaklah menguntungkan bagi blogger yang secara serius menekuni aktivitas ngeblog. Apabila kita menggunakan model seperti ini, data file tidak akan tersimpan dengan sempurna, sehingga apabila suatu saat kita akan mengadakan perubahan, menghapus atau menggunakannya kembali, maka data tersebut tidak mungkin kita temukan. Sangat jelas bahwa lebih baik kita melakukan segala sesuatu dengan penuh pertimbangan, penuh perhitungan, tanggungjawab, disiplin dan selalu berpikir untuk jangka waktu ke depan.Cara Mendaftar, Upload dan Mengambil Data File di Stashbox.org :
- stashbox.org
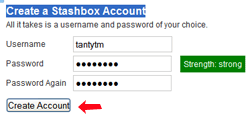
Segera datang dan lakukan registrasi di http://stashbox.org. (KLIK Link di samping kiri ini!) - Create a Stashbox Account
Isi kolom registrasi :- Username : Tuliskan nama yang anda inginkan digunakan sebagai pengguna.
- Password (Kode Rahasia) : Tuliskan seperti yang dipakai di blog atau email.
- Password Again : Tulis kembali Password anda di sebelah bawahnya.
- Create Account : Next --> KLIK button "Create Account".
- Contoh Registrasi : gambar di bawah ini adalah contoh pengisian formulir registrasi di Stashbox.

- Account created! Please login.
Lakukan LOGIN dengan menuliskan :- Username : Tulis Username seperti yang telah dituliskan sebelumnya.
- Password : Tulis password anda.
- Login : Next --> KLIK button "loggin"
- You are now logged in.
Login berhasil. Anda telah siap untuk upload file. - File :
Setelah beberapa saat akan terbuka halaman baru yang di dalamnya terdapat URL file yang telah di upload. - Finish (Selesai)
Anda bisa melakukan Logout setelah upload selesai, kemudian untuk kembali mengawali proses upload silahkan buka kembali http://stashbox.org, dan lakukan LOGIN.
"Kesungguhan akan selalu menghasilkan keberhasilan!"
Senin, Mei 17, 2010
 Ripway.com merupakan satu free file hosting terpercaya yang menjadi tempat menyimpan file terfavorit bagi para blogger. Anda dapat menyimpan file javascript ataupun css di sini secara gratis. Sebelum memulai proses upload file anda diharuskan melakukan proses registrasi terlebih dahulu.
Ripway.com merupakan satu free file hosting terpercaya yang menjadi tempat menyimpan file terfavorit bagi para blogger. Anda dapat menyimpan file javascript ataupun css di sini secara gratis. Sebelum memulai proses upload file anda diharuskan melakukan proses registrasi terlebih dahulu.Langkah-langkah yang harus ditempuh untuk melakukan proses registrasi dan upload file di ripway.com :
- Berkunjunglah di http://ripway.com
Silahkan langsung KLIK di alamat tersebut di atas. - Sign up :
 Next --> KLIK "Sign up"
Next --> KLIK "Sign up" - Registrasi : Isi data pada box yang tersedia.
- User Name : Tulis Nama User (samakan dengan email/blog).
- Password (Kode Rahasia) : Gunakan paduan huruf dan angka atau samakan dengan password email/blog.
- Password (verify) : Tulis kembali password anda di box bawahnya (harus sama dengan yang sebelumnya).
- Email : Tulis alamat email anda.
- Email (verify) : Tulis sekali lagi alamat email anda.
- Country : Pilih "other".
- Gender (opsional) : Bisa di isi atau dikosongkan.
- Year born (opsional) : Bisa di isi atau dikosongkan.
- ZIP (Postal KODE) : Tulis Kode Pos.
- Sign up Now : Next --> KLIK "Sign up Now".
KLIK Gambar di bawah ini untuk melihat contoh registrasi :
- Jika selanjutnya muncul iklan, KLIK "SKIP" .
- Log on
Setelah beberapa saat akan tampak teks seperti gambar berikut :
KLIK "click here" . - Log in :
Tulis User Name dan Password, seperti contoh di bawah ini, kemudian KLIK button "Log in".
- My Files :
Anda bisa KLIK Link "My Files" pada bagian atas, atau silahkan KLIK pada teks yang bertuliskan Click here to view your files. - Upload :
KLIK Link "Upload" yang terletak di sebelah kiri bagian atas. Tunggu beberapa saat.
- KLIK "Browse", kemudian pilih file dalam folder PC yang akan di upload. Lanjutkan dengan KLIK button "Upload".
- KLIK button "Return to my Files", kemudian anda bisa mengambil alamat file yang terdapat dalam box.
- Selesai, Untuk keluar silahkan Log off, sedang apabila akan masuk kembali lakukan Log in
Selamat berkarya!
 Menambah widget merupakan kebutuhan vital seorang blogger. Berbagai macam kode HTML dapat ditambahkan dalam blog dengan berbagai fungsi bergantung kebutuhan dimana setiap blog berbeda dengan blog yang lain. Kode yang ditambahkan bisa berupa xHTML, kode CSS atau Javascript. Kode tambahan biasanya dimaksudkan untuk melengkapi beberapa fungsi pada blog, seperti menambahkan iklan, link baru, gambar (image), video, berbagai efect baik dalam bentuk gambar atau javascript, blogroll, dan banyak lagi fungsi yang lain. Melakukan penambahan widget adalah sebuah proses yang sederhana sehingga dapat dengan mudah dilakukan oleh semua blogger, meskipun demikian, karena pesatnya pertumbuhan blogger baru, tutorial yang kelihatannya sangat sederhana ini menjadi sangat penting karena basic pendidikan blogger sangat variatif. Panduan ini sangat bermanfaat untuk mempercepat pemahaman desain blog sehingga setiap blogger dapat lebih memahami bagaimana cara menciptakan tampilan blog yang lebih atraktif dan menambah daya tarik bagi pengunjung blog yang juga mengalami peningkatan luar biasa.
Menambah widget merupakan kebutuhan vital seorang blogger. Berbagai macam kode HTML dapat ditambahkan dalam blog dengan berbagai fungsi bergantung kebutuhan dimana setiap blog berbeda dengan blog yang lain. Kode yang ditambahkan bisa berupa xHTML, kode CSS atau Javascript. Kode tambahan biasanya dimaksudkan untuk melengkapi beberapa fungsi pada blog, seperti menambahkan iklan, link baru, gambar (image), video, berbagai efect baik dalam bentuk gambar atau javascript, blogroll, dan banyak lagi fungsi yang lain. Melakukan penambahan widget adalah sebuah proses yang sederhana sehingga dapat dengan mudah dilakukan oleh semua blogger, meskipun demikian, karena pesatnya pertumbuhan blogger baru, tutorial yang kelihatannya sangat sederhana ini menjadi sangat penting karena basic pendidikan blogger sangat variatif. Panduan ini sangat bermanfaat untuk mempercepat pemahaman desain blog sehingga setiap blogger dapat lebih memahami bagaimana cara menciptakan tampilan blog yang lebih atraktif dan menambah daya tarik bagi pengunjung blog yang juga mengalami peningkatan luar biasa. Cara Menambah Widget Blog :
- Login ke Blogger (Loggin to Blogger).
- Dasbor (Dasboard).
- Tata Letak (Layout).
KLIK "Tambah Gadget" (Add Gadget):
Tentukan terlebih dahulu di sebelah mana widget akan ditambahkan. Beberapa tempat yang biasa digunakan seperti : Sidebar (kanan atau kiri), header (atas atau bawah), di atas ruang posting, bawah ruang posting atau di atas footer. - HTML (Javascript).
Setelah KLIK "HTML/Javascript", maka akan ditampilkan sebuah box. Letakkan kode yang akan ditambahkan di box tersebut.
KLIK Gambar di atas untuk melihat gambar dalam ukuran penuh! - SIMPAN (SAVE).
Setelah KLIK "SIMPAN (SAVE)". Tunggu beberapa saat hingga proses penyimpanan selesai. - Lihat Blog (Open Blog).
Buka blog untuk melihat hasilnya!
Have a nice day!
Minggu, Mei 09, 2010
A. Mozilla Firefox :
- KLIK Ctrl + F (pada keyboard) secara bersamaan.
- Lihat ujung bawah bagian kiri.Akan tampak seperti gambar di bawah ini :

- Bagian berwarna merah digunakan sebagai tempat menuliskan kode yang akan di cari. KLIK
- Next atau Previous untuk memulai mencari..
- KLIK Ctrl + F (pada keyboard) secara bersamaan.
- Tampak sebuah windows.Akan tampak seperti gambar di bawah ini :

- Tulis kode yang akan di cari.
- KLIK button Find Next untuk memulai mencari..
- Apabila kalian menggunakan opera terbaru (10.51) maka, box pencarian terletak di sebelah kiri bagian atas.
C. Internet Explorer (IE) :
Langkah yang harus dilakukan :
A. Mengatur Jumlah posting di Halaman Utama :- KLIK di sini.
- Atur jumlah posting berkisar 10 - 15, untuk memperoleh jumlah standar yang cukup ideal.
- Setelah selesai melakukan langkah A, silahkan KLIK Tata Letak.
- KLIK Expand Template Widget.
- <data:post.body/>
Cari KODE di atas dengan menggunakan Ctrl + F. Apabila kalian belum tahu caranya silahkan KLIK di sini. - Ganti KODE di atas dengan KODE di bawah ini :
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Read More......</a>
</b:if> - Ganti Read More ..... dengan kata lain yang mungkin lebih kalian suka.
- KLIK Simpan Template (SAVE Template)
- KLIK Pengaturan (Settings)
- KLIK Format (Formatting).
- Cari seperti gambar di bawah ini dan tuliskan seperi contoh gambar.

- KLIK SIMPAN SETELAN (SAVE SETTINGS).
- Posting Lakukan posting di posting edit html. Dalam ruang tersebut sudah terdapat kode yang tertulis seperti di gambar yang berfungsi untuk membentuk Read More.
- Selesai!









